This guide will help you create a TODO***.
You will learn
- What?
- Why?
- How?
- Where?
- When?
Resources/URLs/Entities Overview
In this guide, we will create three services using proper URIs and HTTP methods:
Project Code Structure
Following screenshot shows the structure of the project we will create.

A few details:
- SpringBootTutorialBasicsApplication.java - The Spring Boot Application class generated with Spring Initializer. This class acts as the launching point for application.
pom.xml- Contains all the dependencies needed to build this project. We will use Spring Boot Starter AOP.
Tools you will need
- Maven 3.0+ is your build tool
- Your favorite IDE. We use IntelliJ, Eclipse.
- JDK 17+
Complete Maven Project With Code Examples
Our GitHub repository has all the code examples - https://github.com/in28minutes/spring-boot-examples/tree/master/TODO_URL
Article Begins
Some theory
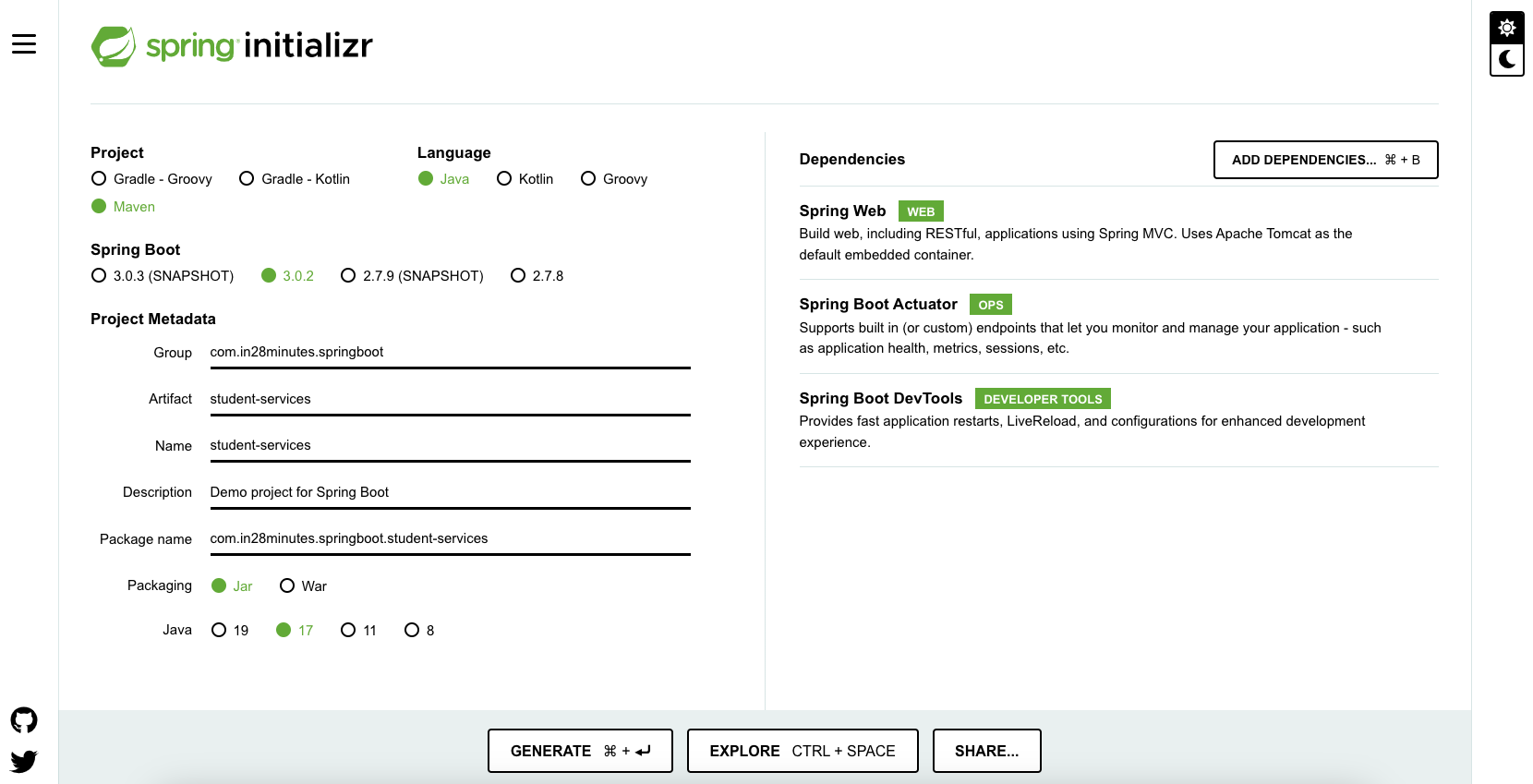
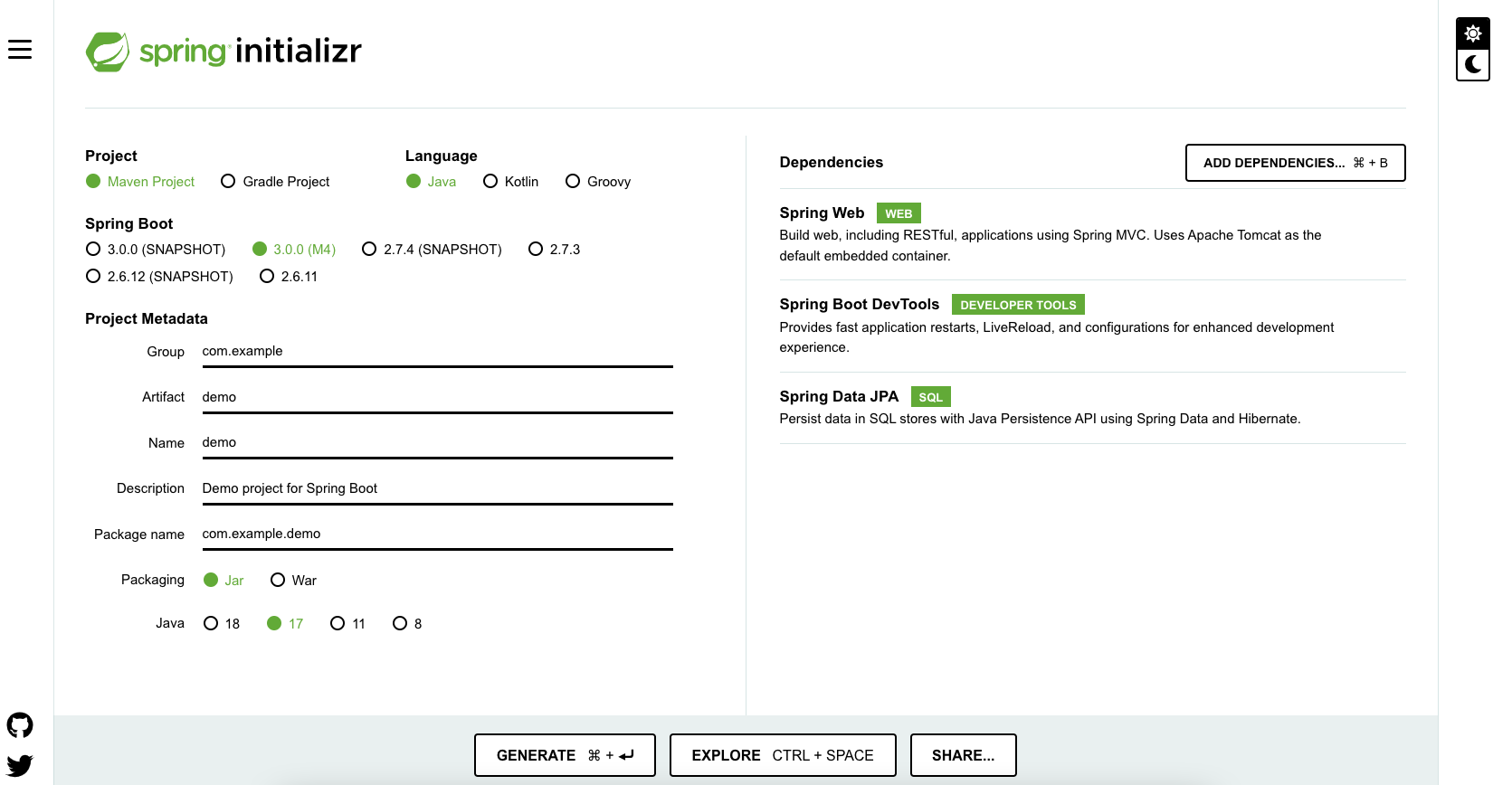
Bootstrapping with Spring Initializr
Creating a REST service with Spring Initializr is quick and efficient. In this example, we will use Spring Web MVC as our web framework.
The Spring Initializr provides an excellent way to bootstrap Spring Boot projects, enabling developers to generate a fully functional application setup in just a few steps.


As illustrated in the image above, the following steps need to be performed:
- Launch Spring Initializr and configure the project:
- Set Group as
TODO - Set Artifact as
TODO - Add the following dependencies:
- Spring Web
- Spring Boot DevTools
TODO
- Set Group as
- Click Generate Project to download the starter zip.
- Import the project into your IDE (Eclipse or IntelliJ IDEA):
File→Import→Existing Maven Project
- To explore and understand all the files included in this project, refer to:
TODO
STEP 1 : TODO
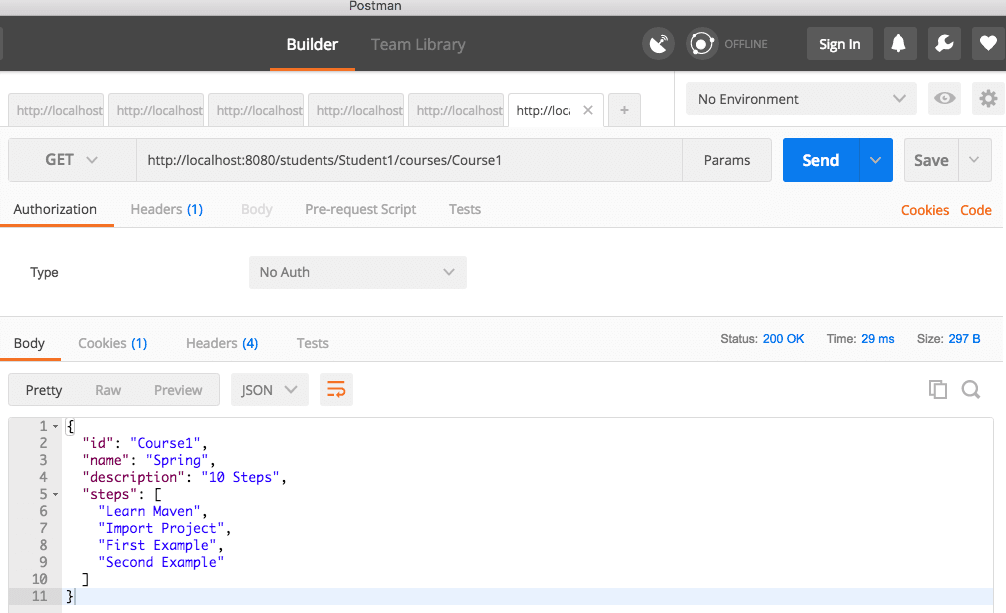
Step N : Executing the TODO Service
The image below demonstrates how to execute this GET service using Postman, a popular tool for testing REST APIs.

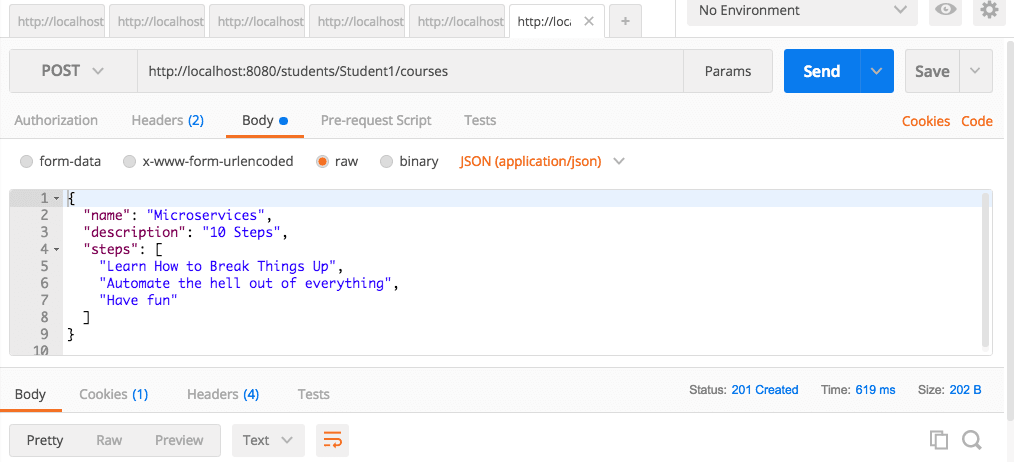
Executing a POST Rest Service
An example request is shown below:
The image below demonstrates how to execute this POST service using Postman, a popular tool for testing REST APIs.
Make sure to:
- Go to the Body tab and select raw.
- Choose JSON from the dropdown menu.
- Copy the above request into the request body.

Complete Code Example
- TODO